But I did manage this little trick.

I have involved myself in a situation where we don't change the column names in either the logical or presentation layer. Instead, we use a database (Oracle) table and pull in the values using a row-wise repository variable.
I won't get into all that, but I will demonstrate the basics.
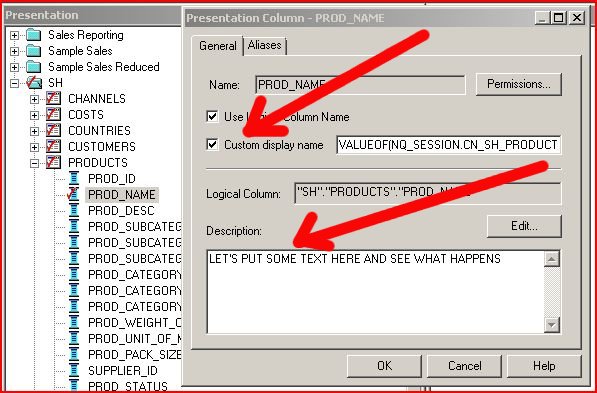
First off, in the Administration tool, open up the properties of a column, I'm using PROD_NAME from the SH schema PRODUCTS table.
Check the "Custom display name" and just leave the default value. Then enter in some text into the Description box...doesn't matter what it is.

You can see that the text I put into the Description box matches that in the tooltip from Answers.
Now comes the fun part, where the real hacking begins.
There are 2 parts to get this accomplished:
1. You need to add the reference to the javascript file
2. You need to change the javascript function used by OBIEE to accomodate the call
Neither one of those is easy...especially so for the uninitiated.
I'll start with #2. Looking at the page source for that frame, I found a bunch of javascript references. Of particular note was treeutility.js. Once I found the file which is located in <BI_HOME>/oc4j_bin/j2ee/home/applications/analytics/analytics/res/b_mozilla
At approximately line 1359 you'll see this:
strBuf.append(this.getSelectHtml() + " title='" + saw.encodeHTMLAttrValue(this.getToolTip()) + "'>"I know enough to be dangerous naturally.
The BoxOver javascript call is pretty simple, you just need to add "parameters" to the title attribute.
Something along the lines of:
header=[Description] body=[some text goes here]So just add those to the javascript function above and let OBIEE, with it's call to saw.encodeHTMLAttrValue(this.getToolTip()), do its work.
Now the fun part, how do you get that reference to the javascript file to show up? This is how you normally reference a javascript file in HTML
<script language="JavaScript" src="res/b_mozilla/browserdom.js"></script>How to add that to the template is the hard part (for me anyway).
I "grepped" the source code in the <BI_HOME> for treeutility.js. I got 3 hits back:
<BI_HOME>\web\msgdb\messages\deliverstemplate.xml
<BI_HOME>\web\msgdb\messages\commonuitemplates.xml
<BI_HOME>\web\msgdb\messages\criteriatemplates.xml
Despite the stern warnings not to edit those files, I monkeyed with them anyway. Wherever I found the reference to treeutility.js, I added another line referencing boxover.js. Stopped the BI Server and BI Presentation Server, cleared the browser cache and restarted.
Nothing.
After searching the OBIEE forums, I found a link to these (HTML) documents which talked about changing the styles and skin for the Presentation layer. In particular, this one.
To make a really, really, really long story short, I added a file to the customMessages folder (which I had to create) underneath my language (l_en), called custommessages.xml.

The contents of that folder are as follows:
<?xml version="1.0" encoding="utf-8"?>Note that the first 3 attempts are commented out, so I only really need that last WebMessageTable entry.
<WebMessageTables>
<!--WebMessageTable lang="en-us" system="CriteriaTemplates" table="Messages">
<WebMessage name="kuiFunctionSelectorHead">
<HTML><script language="javascript" src="/analytics/res/b_mozilla/boxover.js"/></HTML>
</WebMessage>
</WebMessageTable>
<WebMessageTable name="deliversTemplates" translate="no">
<WebMessage name="kuiDeliversIBotEditorHead">
<HTML><script language="javascript" src="/analytics/res/b_mozilla/boxover.js"/></HTML>
</WebMessage>
</WebMessageTable>
<WebMessageTable lang="en-us" system="CommonUITemplates" table="Messages">
<WebMessage name="kuiBrowserDialogHead">
<HTML><script language="javascript" src="/analytics/res/b_mozilla/boxover.js"/></HTML>
</WebMessage>
</WebMessageTable-->
<WebMessageTable lang="en-us" system="TreeViewSys" table="Messages">
<WebMessage name="kmsgTreeImageMap">
<HTML><script language="JavaScript" src="res/b_mozilla/boxover.js"/></HTML>
</WebMessage>
</WebMessageTable>
</WebMessageTables>
One thing I still need to resolve though, is that my bullet points disappeared (first screenshot above). But...I got what I needed and I can tinker a bit more to get the desired results.
Before doing this on your production system, please ensure that you are allowed to modify the supplied javascript files. The custommessages.xml file follows the guidelines set forth, so I think that's safe, just not sure about the javascript.

3 comments:
Make a backup before changing anything.
I prefer to tar if I am going to mess with a bunch of files as well as make copies of individual files.
tar -czvf /directory
and
mv file_name.xml file_name_backup.xml
Even add dates.
Still, good stuff! I let me developers do this stuff. We have custom skins, modified java script etc just like you do ;)
How to add that to the template is the hard part (for me anyway).
I "grepped" the source code in the for treeutility.js. I got 3 hits back:
\web\msgdb\messages\deliverstemplate.xml
\web\msgdb\messages\commonuitemplates.xml
\web\msgdb\messages\criteriatemplates.xml
Do we need to do this part in addition to the last step?
How to add that to the template is the hard part (for me anyway).
I "grepped" the source code in the for treeutility.js. I got 3 hits back:
\web\msgdb\messages\deliverstemplate.xml
\web\msgdb\messages\commonuitemplates.xml
\web\msgdb\messages\criteriatemplates.xml
Do we need to do this part in addition to the last step?
Post a Comment