Here's what I could find in Answers:

Nothing jumps out at me, so, Twitter to the rescue again

Within minutes...I had an answer from Mr. Christian Berg. What was that answer? The Narrative View.
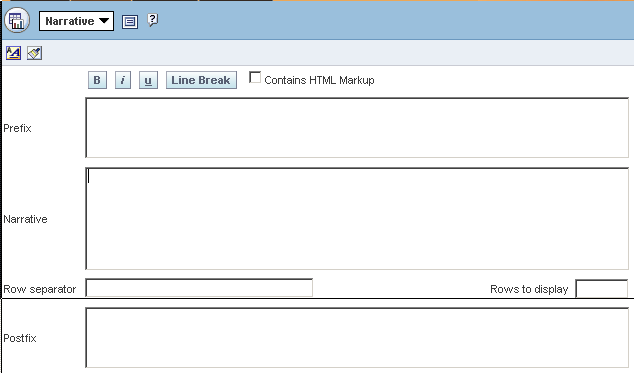
Here's the screen for the Narrative View:

According to Mr. Berg, you reference the columns using the @1 (@2, @3, etc) syntax, the number representing the column number. So I tried that
Run it...

That's not what I want...
OK, so let's see if I can add some HTML to it. First I check the Contains HTML Markup box and then I enter in the following in the Narrative Text Area:
@1<br>Here's what it looks like:
@2<br>
@3<br>
@4<br>
@5<br>
@6<br>
@7<br>
@8<br>
@9<br>

Better, but not exactly what I want. Now that I know I can use HTML though, it should be very easy.

Voila!

No comments:
Post a Comment